04 Déc Photon : réalisation d’une interface pour maison connectée
Aujourd’hui, nous allons réaliser une interface pour maison connectée qui permettra à distance, tant qu’on est connecté à internet (Wifi comme 4G), de pouvoir :
- contrôler si les luminaires sont allumés ou éteints
- visualiser la température et l’humidité en temps réel
- vérifier si la porte de garage est bien fermée
- contrôler l’ouverture et la fermeture de la porte de garage
Pour vérifier si la porte de garage est fermée, nous utiliserons un contact magnétique. La première partie de celui-ci sera fixée au niveau du montant de la porte et la deuxième partie sur la porte elle-même.

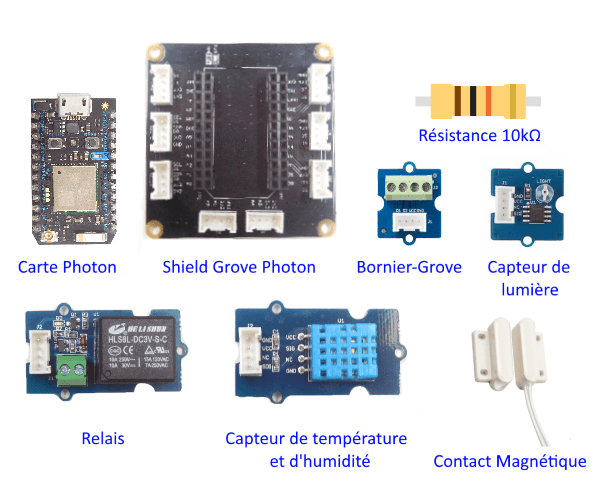
Matériel pour le projet :
- Une carte Photon
- Un détecteur de lumière
- Un relais
- Un capteur de température et d’humidité DHT11
- Un contact magnétique SAS2
- Un Shield Grove Photon
- Un connecteur bornier vers Grove
- Une résistance de 10kΩ
- Un cordon USB vers micro-USB
Préambule
Tous les Photons sont reliés à un Cloud central, ce qui a pour avantage de pouvoir les contrôler de n’importe où tant que l’on dispose d’une connexion internet.
Le Photon est bien moins fastidieux à mettre en place, tant sur le plan physique que sur le plan structurel, que d’autres cartes. Pour comparer : une carte Arduino demanderait l’ajout d’un Shield Ethernet, et une carte Raspberry demanderait la création d’un serveur.
Pour contrôler notre Photon, nous utiliserons une page Web. Il y aura donc deux phases de programmation. Toutes les données qui transiteront entre le Photon et la page Web passeront par le Cloud central pour établir le lien.
Nous allons suivre la procédure suivante :
- Étape 1 : Programmation du Photon
- Étape 2 : Programmation de la page Web
- Étape 3 : Raccordement et test de l’ensemble
Partie 1 : préparation du Photon
Initialisation du Photon
Connectez le Photon à votre ordinateur à l’aide du cordon USB vers micro-USB.
Appuyez sur le bouton SETUP de votre Photon jusqu’à ce que la LED clignote bleue.
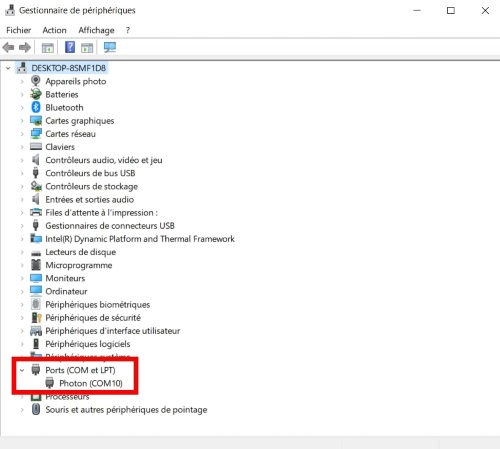
Vérifiez ensuite dans votre Gestionnaire de périphériques le numéro du port COM de votre Photon (photo de gauche).
Installez le logiciel Putty et lancez-le.
Dans le paramètre Connection type, cochez Serial. Vérifiez que le paramètre Speed est à 9600. Dans le paramètre Serial line, donnez le numéro du port COM de votre Photon (photo de droite).
Cliquez enfin sur Open.
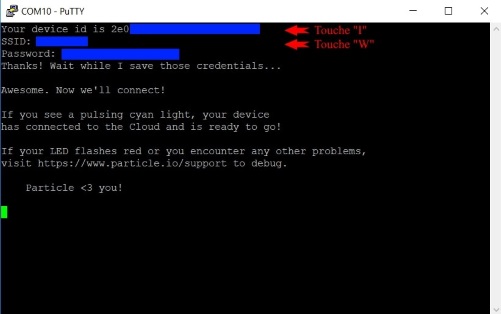
Une fenêtre noire apparaîtra. Tapez sur la touche I de votre clavier puis Entrée, le logiciel vous donnera alors votre Device ID. Notez-le car nous en aurons besoin par la suite.
Tapez ensuite sur la touche W puis Entrée. Le logiciel vous demandera alors le nom (« SSID« ) de votre box internet, entrez-le et appuyez sur Entrée. Entrez ensuite le mot de passe (« Password« ) de votre box et appuyez sur Entrée.
Si ces opérations ont été effectuées correctement, le logiciel devrait vous annoncer que l’opération a été effectuée avec succès (« Awesome. Now we’ll connect ! […] Particle <3 you!« ) et la LED de votre Photon est de couleur cyan.
Création de l’appareil
Créez votre compte Particle© puis connectez-vous. En haut à droite, cliquez sur CONSOLE.
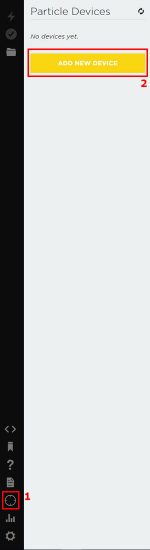
Cliquez sur l’icone Web IDE
Cliquez sur l’icône Device puis sur le bouton ADD NEW DEVICE. Entrez alors le Device ID (reçu précédemment) et donnez un nom à votre Photon
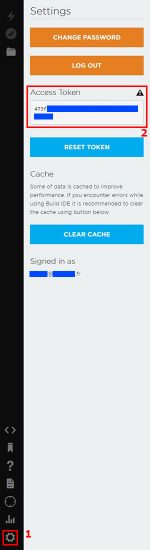
Cliquez sur l’icône Settings. Prenez note du code Access Token car nous en aurons besoin par la suite
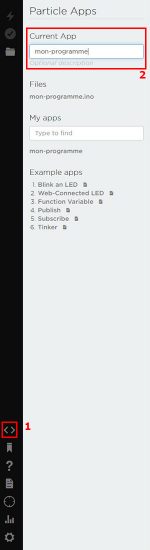
Cliquez sur l’icône Code et nommez votre programme
Ajout d’une bibliothèque
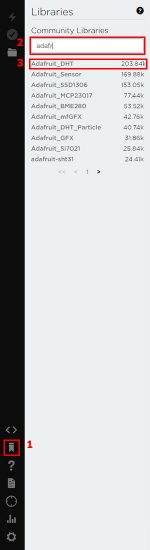
Cliquez sur l’icone Libraries. Dans la barre de recherche, tapez « Adafruit DHT« , cliquez sur la première proposition
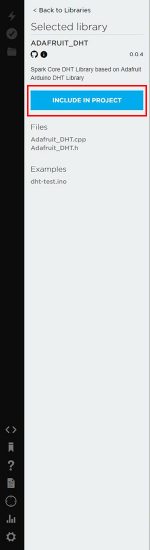
Cliquez sur le bouton INCLUDE IN PROJECT
Vous devriez alors voir dans votre programme en première et deuxième ligne les instructions :
//This #include statement was automatically added by the Particle IDE. #include <Adafruit_DHT.h>
Programmation du Photon
Le Photon va récupérer :
- les valeurs des différents capteurs
- l’état du contact magnétique et du relais
- la commande du relais de la page Web
et va transmettre (à la page Web):
- les valeurs des différents capteurs
- l’état du contact magnétique
- l’état du relais
Copiez-collez le code ci-dessous :
int relayOUT = D2; //sortie numérique 2 >> commande du relais
int relayIN, magneto, h, t, light;
String str1, str2, str3;
DHT dht(6, DHT11); //sortie numérique 6 >> valeurs de l’humidité et de la température
void setup() {
Serial.begin(9600);
dht.begin();
pinMode(relayOUT, OUTPUT);
//on exécute la fonction “relaySwitch” qui aura pour surnom “relay” [voir plus bas]
Spark.function(“relay”, relaySwitch);
Spark.variable(“h”, &h, INT); //on établit un lien (E/S) avec la valeur de l’humidité qui aura pour surnom “h”
Spark.variable(“t”, &t, INT); //on établit un lien (E/S) avec la valeur de la température qui aura pour surnom “t”
Spark.variable(“str1”, &str1, STRING); //on établit un lien (E/S) avec l’état de la luminosité qui aura pour surnom “str1”
Spark.variable(“str2”, &str2, STRING); //on établit un lien (E/S) avec l’état du relais qui aura pour surnom “str2”
Spark.variable(“str3”, &str3, STRING); //on établit un lien (E/S) avec l’état du contact magnétique qui aura pour surnom “str3”
}
void loop() {
magneto = digitalRead(4); //entrée numérique 4 >> contact magnétique
relayIN = digitalRead(2); //entrée numérique 2 >> état du relais
int light = analogRead(A0);
h = dht.getHumidity(); //valeur de l’humidité
t = dht.getTempCelcius(); //valeur de la température
//on considère qu’une luminosité inférieure à 1000 correspond à un environnement sombre
if (light < 1000) {
str1 = “Lumière éteinte”;
}
else {
str1 = “Lumière allumée”;
}
if (relayIN == HIGH) {
str2 = “Relais ON”;
}
else {
str2 = “Relais OFF”;
}
if (magneto == HIGH) {
str3 = “Porte ouverte”;
}
else {
str3 = “Porte fermée”;
//arrêt automatique du relais lorsque le contact magnétique est magnétisé >> lorsque la porte de garage se ferme
digitalWrite(relayOUT, LOW);
}
}
int relaySwitch(String command) {
if (magneto == HIGH) {
if (command.equalsIgnoreCase(“on”)) {
digitalWrite(relayOUT, HIGH);
return 1; //commande correcte
} else if (command.equalsIgnoreCase(“off”)) {
digitalWrite(relayOUT,
Partie 2 : la page Web
Préambule
Il n’est pas obligatoire de disposer d’un logiciel spécifique pour programmer une page Web. Vous pouvez très bien utiliser le Bloc-Note de votre système d’exploitation.
Lors de la création de votre fichier, sauvegardez-le en .html.
A l’exception d’Internet Explorer qui peut poser certains soucis, la page Web fonctionne sur tous les navigateurs internet (y compris sur téléphone mobile).
Programme HTML + JavaScript
La page Web va récupérer (du Photon) et afficher :
- les valeurs des différents capteurs
- l’état du contact magnétique et du relais
et va transmettre (au Photon) :
- la commande du relais
Copiez-collez le code ci-dessous dans votre fichier .html et remplacez les mentions « VOTRE DEVICE ID » et « VOTRE ACCESS TOKEN » en conséquence :
<html> <head>
<!– bibliothèque pour afficher des boutons dans la page HTML –>
<script src=“http://ajax.googleapis.com/ajax/libs/jquery/1.7.2/jquery.min.js” type=“text/javascript” charset=“utf-8”></script>
<script> <!– création du lien avec le Photon –>
var accessToken = “VOTRE ACCESS TOKEN”;
var deviceID = “VOTRE DEVICE ID”;
var url = “https://api.spark.io/v1/devices/” + deviceID + “/relay“;
function switchOn(){ <!– on crée une fonction pour le bouton ON –>
$.post(url, {params: “on“, access_token: accessToken}); <!– on récupère le paramètre “on” de la fonction “relaySwitch” du Photon –>
}
function switchOff(){ <!– on crée une fonction pour le bouton OFF –>
$.post(url, {params: “off“, access_token: accessToken}); <!– on récupère le paramètre “off” de la fonction “relaySwitch” du Photon –>
}
</script>
</head> <body> <h1>
<!– on attribue les fonctions “switchOn” et “switchOff” au bouton “ON” et “OFF” –>
Commande du relais : <input type=“button” onclick=“switchOn()” value=“ON” style=“height:auto;width:auto;font-size:24px”/>
<input type=“button” onclick=“switchOff()” value=“OFF” style=“height:auto;width:auto;font-size:24px/>
<br>
<span id=“str2“></span> <!– on récupère la variable str2 du Photon : état du relais –>
<script type=“text/javascript”>
window.setInterval(function() {
requestURL = “https://api.spark.io/v1/devices/VOTRE DEVICE ID/str2/?access_token=VOTRE ACCESS TOKEN“;
$.getJSON(requestURL, function(json) {
document.getElementById(“str2“).innerHTML = json.result;
});
},500); <!– delai = 500ms –>
</script>
<br>
<span id=“str3“></span> <!– on récupère la variable str3 du Photon : état du contact magnétique –>
<script type=“text/javascript”>
window.setInterval(function() {
requestURL = “https://api.spark.io/v1/devices/VOTRE DEVICE ID/str3/?access_token=VOTRE ACCESS TOKEN“;
$.getJSON(requestURL, function(json) {
document.getElementById(“str3“).innerHTML = json.result;
});
},500); <!– delai = 500ms –>
</script>
<br><br>Humidité : <!– é = symbole é –>
<span id=“h“></span> <!– on récupère la variable h du Photon : humidité –>
<script type=“text/javascript”>
window.setInterval(function() {
requestURL = “https://api.spark.io/v1/devices/VOTRE DEVICE ID/h/?access_token=VOTRE ACCESS TOKEN“;
$.getJSON(requestURL, function(json) {
document.getElementById(“h“).innerHTML = json.result;
});
},3000);<!– délai = 3s –>
</script>%
<br>Température : <!– é = symbole é –>
<span id=“t“></span> <!– on récupère la variable t du Photon : température –>
<script type=“text/javascript”>
window.setInterval(function() {
requestURL = “https://api.spark.io/v1/devices/VOTRE DEVICE ID/t/?access_token=VOTRE ACCESS TOKEN“;
$.getJSON(requestURL, function(json) {
document.getElementById(“t“).innerHTML = json.result;
});
},3000); <!– délai = 3s –>
</script>°C <!– ° = symbole ° –>
<br>
<span id=“str1“></span> <!– on récupère la variable str11 du Photon : état de la luminosité –>
<script type=“text/javascript”>
window.setInterval(function() {
requestURL = “https://api.spark.io/v1/devices/VOTRE DEVICE ID/str1/?access_token=VOTRE ACCESS TOKEN“;
$.getJSON(requestURL, function(json) {
document.getElementById(“str1“).innerHTML = json.result;
});
},3000); <!– délai = 3s –>
</script>
</h1> </body> </html>
Notion de sécurité
Si vous comptez déposer la page Web sur votre serveur personnel – votre NAS – ou un hébergeur de site quelconque, vous devez être vigilant en matière de sécurité.
En effet dans le code de la page Web, il y a le Device ID de votre Photon ainsi que l’Access Token de votre compte Particle.
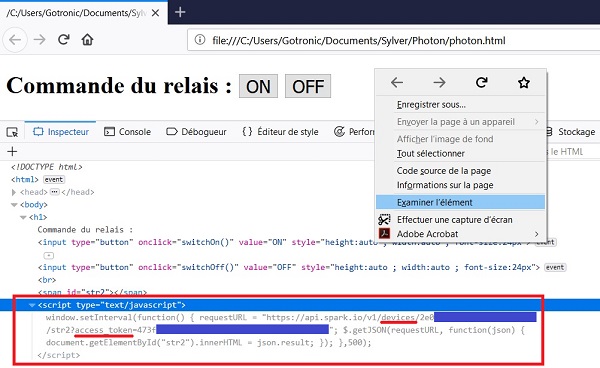
Il est donc possible de récupérer ces informations lorsque l’on demande à un navigateur internet d’afficher le code source de la page (voir photo ci-dessous).
Si vous partez dans cette optique, mettez des droits d’accès avec identifiant et mot de passe.
Cet article est écrit dans un but didactique, la sécurité n’est pas prise en compte !
Une personne mal intentionnée qui réussirait à s’infiltrer dans votre architecture réseau pourrait donc user de cette méthode pour contrôler votre Photon comme bon lui semble, ou bien même modifier le fichier HTML.
Sécurisez donc l’accès à cette page Web.
Partie 3 : Mise en marche
Montage des composants
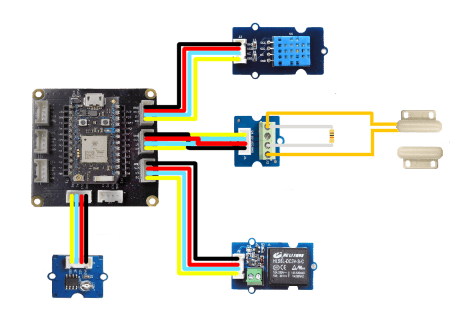
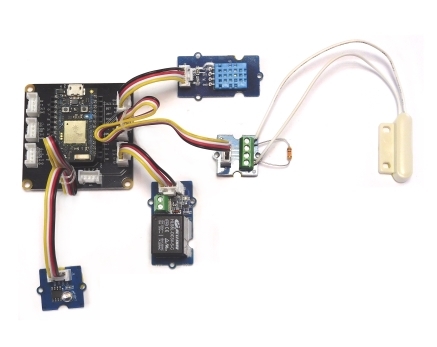
Insérez le Photon sur le Shield Grove en respectant le sens de connexion des broches.
Reliez la fiche du Shield Grove :
- D2 au relais
- D4 au connecteur bornier
- D6 au capteur de température et d’humidité
- A0 au capteur de lumière
Insérez la résistance de 10kΩ dans le bornier entre les broches VCC et D1, puis insérez les fils du contact magnétique entre les broches GND et D1.
Montage complet ci-dessous :
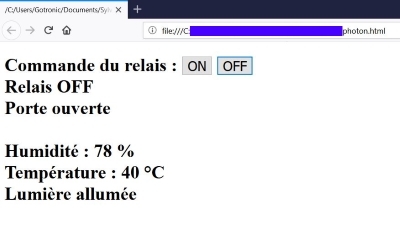
Sur Ordinateur
Sur Smartphone
Méthode 1 :
Connectez votre téléphone à votre ordinateur afin de pouvoir copier-coller votre page Web (dans la mémoire de votre téléphone ou dans votre carte SD) dans un dossier où vous pourrez le retrouver facilement (exemple : le dossier des Téléchargements).
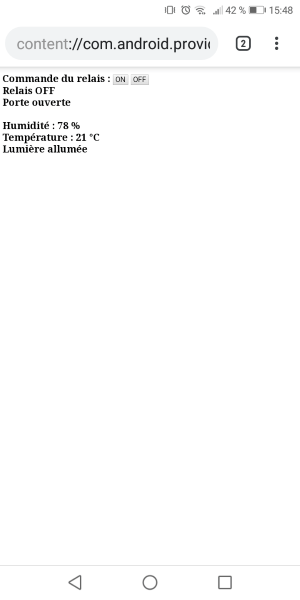
Sur votre téléphone, rendez-vous dans le dossier où vous avez sauvegardé la page Web. Appuyez simplement sur le fichier pour l’ouvrir. Si c’est la première fois que vous ouvrez un fichier .html sur votre téléphone, il se peut que celui-ci vous demande avec quelle application l’ouvrir, choisissez alors votre navigateur internet préféré.
Tout est prêt !
Méthode 2 :
Téléchargez l’application Particle© [Android ; iOS ; WindowsPhone] sur votre téléphone, lancez l’application et connectez-vous.
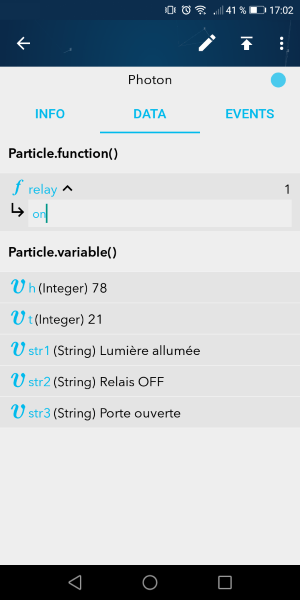
Appuyez sur votre Photon, puis sur DATA.
Vous pouvez consulter toutes les valeurs dans la partie Particle.variable().
Vous pouvez commander le relais en cliquant dans la partie Particle.function() sur relay, y écrire « on » ou « off » (en minuscule obligatoirement) et valider.
INCONVÉNIENT : cette application ne met pas à jour les valeurs en temps réel. Vous devez quitter et relancer l’application pour voir les changements !
Pour aller plus loin
Sachez que vous pouvez également :
- intégrer un fichier CSS
- créer une application Android – iOS – WindowsPhone pour commander votre Photon
- inter-connecter plusieurs Photons entre eux [commande subscribe()]
- utiliser la technologie IFTTT
Découvrez les autres cartes Particle.

Nous vous conseillons de visiter le forum de la communauté Particle© [en anglais].

























Pas de commentaire