21 Juil Le guide pour bien démarrer avec micro:bit
Présentation de la carte
La carte micro:bit est un nano-ordinateur créée pour la promotion de la programmation dans l’éducation .
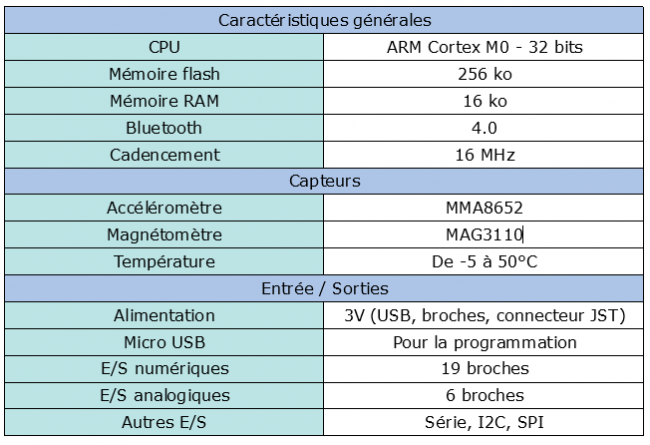
Elle est équipée d’un processeur ARM, de deux boutons, d’une matrice à LEDs 5×5, de 22 broches, d’un accéléromètre, d’un magnétomètre, d’un capteur de température et d’une antenne Bluetooth, ce qui en fait une carte parfaite pour les objets connectés. Elle peut également communiquer avec d’autres cartes.
Elle est très simple d’utilisation, mais peut également s’intégrer dans des applications complexes comme des robots.

Programmation
La carte micro:bit se programme à l’aide de différentes interfaces et différents langages, ce qui la rend facile d’accès.
Elle peut se programmer en blocs, en JavaScript et en Python.
Pour coder en blocs ou en JavaScript, il faut utiliser l’éditeur MakeCode.
Pour coder en Python, il faut utiliser l’éditeur Python de micro:bit ou le logiciel Mu.
[wp-svg-icons icon= »diamonds » wrap= »i »] L’éditeur MakeCode
Rendez-vous sur le site MakeCode. Lorsque vous arrivez sur l’éditeur, cliquez sur Nouveau projet.
À gauche se trouve un bandeau contenant tous les outils de programmation : variables, capteurs, matrices à LEDs, boucles, conditions, entrées/sorties, outils mathématiques, liaison radio. Pour tout savoir sur les outils de programmation, référez-vous à notre notice [wp-svg-icons icon= »file-pdf » wrap= »i »].
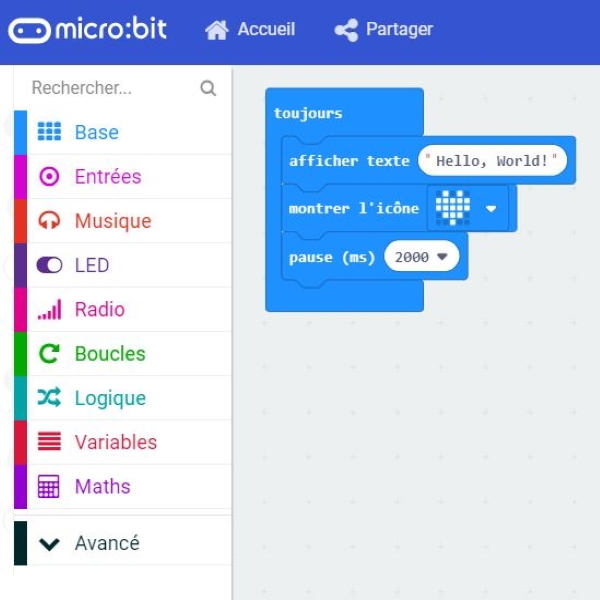
Programmation en blocs
En haut au centre de la page se trouve deux boutons : Blocs et JavaScript. Assurez-vous d’être dans Blocs.
Pour construire votre programme, il suffit de glissez le bloc qui vous intéresse dans la zone de programmation. Pour savoir comment hiérarchiser et configurer les blocs, référez-vous à notre notice [wp-svg-icons icon= »file-pdf » wrap= »i »].
Si l’un de vos blocs apparaît grisé, c’est qu’il a été placé à un mauvais endroit. Si l’un de vos blocs est marqué par le symbole [wp-svg-icons icon= »warning » wrap= »i »], c’est qu’il y a une erreur.
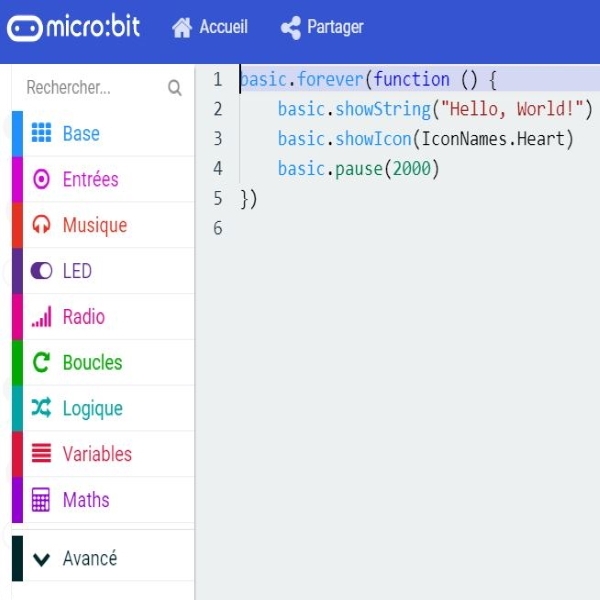
Programmation en JavaScript
En haut au centre de la page se trouve deux boutons : Blocs et JavaScript. Assurez-vous d’être dans JavaScript. Vous pouvez directement écrire votre code en JavaScript. Vous pouvez également vous aider du bandeau de blocs pour que l’éditeur intègre directement le code qui vous intéresse. L’éditeur est doté d’un système d’auto-complétion du code. Si votre code apparaît souligné en rouge, c’est que votre code est erroné.
L’éditeur gère automatiquement la conversion de la programmation en blocs vers le JavaScript et inversement. Si vous voulez voir à quoi ressemble votre code en blocs en JavaScript, il suffit de cliquer sur le bouton JavaScript en haut au centre (cliquez sur Blocs si vous voulez le cas inverse). Cela peut être un bon moyen d’apprendre le JavaScript si vous êtes néophyte avec ce langage.


Lorsque votre programmation est terminée, cliquez sur [wp-svg-icons icon= »download » wrap= »i »] Télécharger pour télécharger votre programme. Votre fichier sera au format .hex.
Procédez au transfert [voir plus bas].
[wp-svg-icons icon= »diamonds » wrap= »i »] L’éditeur Python
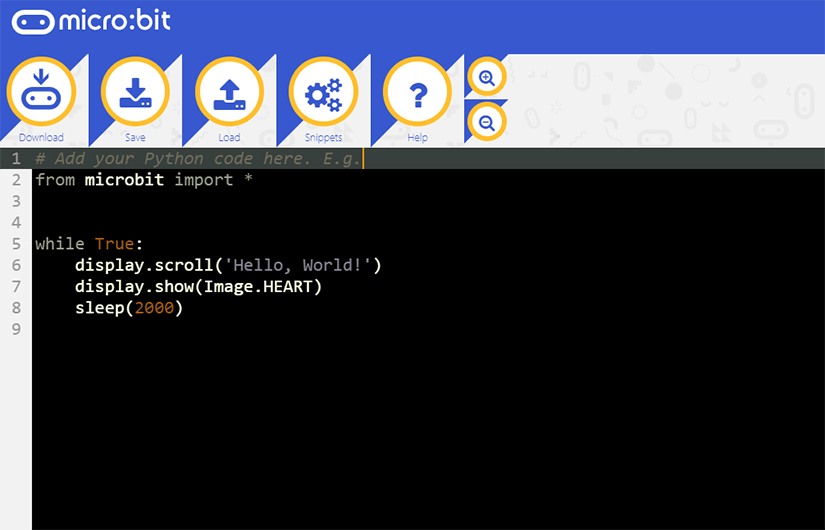
Rendez-vous sur l’éditeur Python de micro:bit.
Vous pouvez directement écrire votre code en Python. Vous pouvez également vous aider du bouton [wp-svg-icons icon= »cogs » wrap= »i »] Snippets pour que l’éditeur intègre directement le code qui vous intéresse.
Si vous avez des doutes sur une syntaxe de code, cliquez sur [wp-svg-icons icon= »question » wrap= »i »] Help puis sur Documentation.
Vous avez la possibilité de sauvegarder votre code code en fichier Python (.py) en cliquant sur [wp-svg-icons icon= »download » wrap= »i »] Save. Lors du téléchargement, il se peut que votre navigateur vous demande une confirmation d’enregistrement.
Pour pouvoir avoir le fichier .hex qui permettra de programmer votre carte micro:bit, vous devez cliquer sur Download.
Procédez au transfert [voir plus bas].

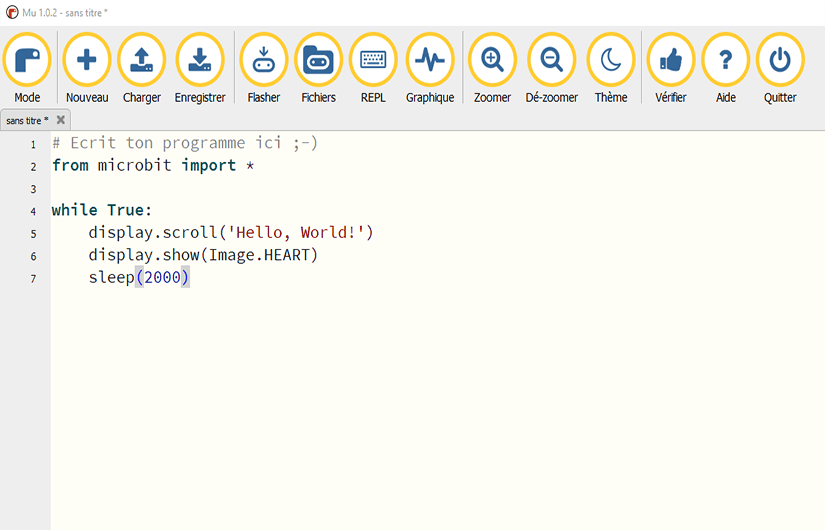
[wp-svg-icons icon= »diamonds » wrap= »i »] Le logiciel Mu
Télécharger le logiciel Mu ici en choisissant la version adaptée à votre système d’exploitation et installez-le.
Lancez le logiciel, cliquez sur BBC micro:bit puis sur OK.
Vous pouvez directement écrire votre code en Python. Le logiciel est doté d’un système d’auto-complétion du code.
Pour vérifier qu’il n’y a aucune erreur dans votre code, cliquez sur [wp-svg-icons icon= »thumbs-up » wrap= »i »] Vérifier.
Si vous avez besoin d’un moniteur série, cliquez sur [wp-svg-icons icon= »keyboard » wrap= »i »] REPL.
Si vous avez besoin d’un retour graphique, cliquez sur [wp-svg-icons icon= »stats » wrap= »i »] Graphique.
Pour sauvegarder votre code en fichier Python (.py), cliquez sur [wp-svg-icons icon= »download » wrap= »i »] Enregistrer.

Pour programmer votre carte mico:bit avec votre code, reliez votre carte avec un câble micro-USB / USB à votre ordinateur et cliquez sur Flasher. Le transfert a été effectué, vous pouvez déconnecter votre carte et l’utiliser.
Transfert
Reliez votre carte micro:bit avec un câble micro-USB / USB à votre ordinateur, celui-ci va reconnaître votre carte comme étant une clé USB. La LED orange de votre carte est allumée.
Copier-coller votre fichier .hex dans votre carte.
Votre carte va se déconnecter momentanément de votre ordinateur avant de se reconnecter. Pendant ce laps de temps, la LED orange va clignoter rapidement puis redeviendra fixe.
Une fois ce processus terminé, votre carte est programmée. Vous pouvez la déconnecter de votre ordinateur et l’utiliser.



Pas de commentaire